السلام عليكم ورحمة الله وبركاته
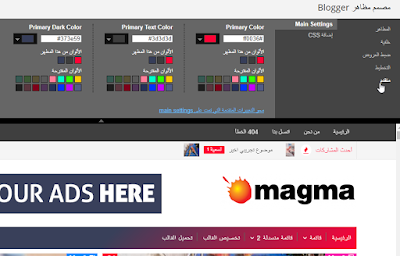
نقدم لكم احدث قوالب بلوجر قالب بلوجر رائع بتصميم عصري وجذاب يتميز بسرعة التحميل وأقسامه المتعددة وهي مناسبة لجميع المجالات تقريبا مواقع أخبارية مجلات تقنية وبرامج والكل تقريبا
رابط بديل
تخصيص القالب
ملاحظة: بعد تحميل القالب قد لا تحتاج نهائيا للأكود التي بالأسفل فقط تحتاج بعض التعديلات من جانبكملاحظة 2: ينصح بتنظيف قالب مدونتك أولاً بإستخدام هذا الشرح
تعديل القائمة النسدلة العليا
1. من لوحة تحكم المدون أنتقل إلى التخطيط ثم انقر على تحرير أداة "القائمة المنسدلة العليا" وأضف روابط الصفحات المهمة مثل من نحن أتصل بنا سياسة الخصوصية
تعديل ايقونات الصفحات الإجتماعية
لتعديل ايقونات الصفحات الإجتماعية الخاصة بك العليا واسفل المدونة من التخطيط أنقر على تحرير أداة أيقونات الصفحات الإجتماعية لكل منها وأضف رابط صفحتك الإجتماعية مثل فيسبوك وتويتر في عنوان URL للموقع الجديد والتسمية في مربع "أسم الموقع الجديد" ثم انقر على إضافة أرتباط وثم حفظ
تسميات المواقع الإجتماعية
{ facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen}
القائمة النسدلة الرئيسية
لتعديل القائمة المنسدلة الرئيسية أنتقل من إلى تخطيط المدونة ثم انقر على تحرير أداة "القائمة الرئيسية" ثم أضف الروابط كما هو مشار إليه بالصورة ولإضافة قائمة منسدلة فرعية عليك إضافة الرمز _ قبل كل عنوان للقائمة الفرعية ولتكن على معرفة اكثر يرجى النظر إلى الصورة أداناه والتمعن بالمعاية جيدا
تشغيل السلايد شو الثابت
أنقر على تحرير اداة "مشاركات مميزة" ثم اضف الرمز التالي في الأداة واحد من الرموز التالية
لتشغيل السلايد بحسب التسمية |أضف الرمز: <span data-type="tyard-label" data-label="ضع عنوان التسمية هنا"></span>
لتشغيل يعرض أحدث المشاراكات أضف الرمز: <span data-type="tyard-recent"></span>
شريط آخر الأخبار
لتشغيل شريط أخر الأخبار أنتقل من التخطيط انقر على تحرير أداة "أحدث الأخبار" ثم أضف احد الرموز التالية كما تريد:
لتشغيل شريط أحدث الأخبار للكل أضف الرمز: <span data-type="recent" data-no="5"></span>
لتشغيل شريط أحدث الأخبار بحسب تسمية اضف الرمز: <span data-type="label" data-label="عنوان التسمية هنا" data-no="5"></span>
تشغيل السلايد شو المتحرك
أنقل من التخطيط أنقر على تحرير أداة "مشاركات بحسب التسمية سلايدر" وأضف الرمز التالي داخل الأداة وعنون التسمية في عنوان الأداة ثم انقر على حفظ
<span data-label="عنوان التسمية هنا" data-type="ty-tag-slide" data-no="6"></span>
لتشغيل الأداوت بحسب التسمية بالترتيب:
لتشغيل المعارض التي تعرض مواضيع بحسب التسمية أنتقل إلى التخطيط ثم أضف الكواد التالية لكل شكل ترغب بالحصول عليه
الشكل 1:
أضف الكود: <span data-type="tybox" data-label="عنوان التسمية هنا"></span>
الشكل 2
أضف الكود: <span data-type="tylist" data-label="عنوان التسمية هنا"></span>
الشكل 3
أضف الكود: <span data-type="ty-tag-slide" data-label="عنوان التسمية هنا" data-no="5"></span>
الشكل 4
أضف الكود: <span data-type="tyright" data-label="عنوان التسمية هنا"></span>
الشكل 5
أضف الكود: <span data-type="tyleft" data-label="عنوان التسمية هنا"></span>
الشكل 6 للفيديو
أضف الكود: <span data-type="tygrid" data-label="عنوان التسمية هنا" data-no="6"></span>
يجب إضافة الأداوت أعلاه بالترتيب كما هي حتى تعمل بشكل صحيح.
عرض الإعلانات اسفل وأعلى المشاركات
من التخطيط المدونة فقط قم بتحرير أداة إعلان فوق المشاركات وإعلان اسفل المشاركات وأضف كود الإعلان الخاص بك ليظهر بشكل تلقائي أعلى واسفل كل مشاركة.
عرض التعليقات
للتحكم بعرض التعليقات قم بتحرير أداة "Comments system" من التخطيط واضف التالي كما ترغب:
لعرض تعليقات فيسبوك وبلوجر أضف: [blogger][facebook]
لعرض تعليقات بلوجر وdisqus أضف: [blogger][disqus]
لعرض الكل أضف: [blogger][disqus][facebook]
لعرض واحدة فقط من التعليقات أضف واحدة مختارة من الرموز المذكورة.
ولإضافة معرف تعليقات disqus للإشراف عليها حرر اداة "Disqus Shortname" واضف المعرف الخاص بها وللإشراف على تعليقات فيسبوك من القالب قم بالبحث عن الرمز:
<meta content='CODE-APPLICATION-FACEBOOK' property='fb:app_id'/>
واضف معرف التطبيق الخاص بك على فيسبوك
الشريط الجانبي
لتشغيل أداة آخر التعليقات من التخطيط حرر أداة أخر التعليقات وأضف الرمز:
<span class="latestcomments" data-no="5"></span>
لتشغيل أداة أحدث المشاركات أضف الرمز التالي في أداة آخر المشاركات:
<span class="latestposts" data-no="5"></span>
لتشغيل أداة مشاركات بحسب التسمية في الشريط الجانبي اضف الرمز التالي داخل مربع أداة مشاركات بحسب التسمية
<span class="tagpost" data-label="عنوان التسمية هنا" data-no="5"></span>
لتشغيل أيقونات المتابعة الإجتماعية ثم بتحرير الأداة "Social Counter" في الشريط الجانبي ويمكنك إضافة رابط صفحاتك الإجتماعية وتغيير الأرقام لعدد المتابعين
عن المدون:
لتغيير النبذة التعريفية عن المدون حرر أداة "عن المدون وأضف النبذة التعريفية التي تريد
ولإضافة روابط الصفحات الشخصية الخاصة بالمدون حرر أداة "روابط صفحات المدون الشخصية"
التحكم بألوان القالب
لتغيير الوان المظهر أنقر على المظهر ثم أختر "تخصيص" ثم أنتقل إلى "متقدم" والآن يمكنك التحكم بما يناسبك من الوان القالب بعد الإنتهاء أنقر على "تطبيق على المدونة"
إلى هنا وقد نكون قد إنتهينا تقريبا نامل ان يكون الشرح قد كان وافي ومفيد وتمنى لكم التوفيق إن شاء الله



















مشكور اخى على تلبية طلبى بتعريب القالب
ردحذفأهلاً وسهلًا بك اخي، حقيقة القالب رائع
حذفالقالب ومعرب القالب رائعين
حذفشكراً لك اخي هذا من حسن ذوقك الراقي
حذفموقعكم اكثر م رائع حقا شكرا على المجهود اخي سلمت يداك وننتظر المزيد
ردحذفشكرا ياغالي على تعبيرك الجميل والمشجع لنا ونتمنى لكم كل التوفيق والنجاح
حذفشكرا لك
ردحذفأنا كردی في العراق
أنا أستخدم بعض القوالب في مواقع عربية أخرى
ولكن كل منهم، لديهم المشكلة، مع الخطوط الكردية
ولكن ليس لدي أي مشكلة مع قوالب مدونتك
أهلا بك وبأهلنا بالعراق الشقيق
حذفنسعد بذلك ونتمنى لك التوفيق
افضل قالب رايته في حياتي شكرا لكم
ردحذفالعفو اخي اهلا وسهلا بك
حذفأشكرك جدا على القالب الرائع
ردحذفلكن عندي مشكلة
كل الاقسام العناوين الرئيسية لهم على الموقع باسم اخبار
العفو اخي
حذفتستطيع التعديل على الاقسام من خلال ادخال تسمية محددة لا تنتمي الى تصنيف اخبار
أخي أشكرك على الاهتمام
حذفلكن أضفت تسميات للاقسام وتظهر المواضيع الخاصة بالتسمية في كل قسم
لكن في الشريط الرئيسي لكل قسم تظهر لي كلمة أخبار
وهذا الموقع من فضلك تدخل تشوف المشكلة
http://qudsnews1.blogspot.com/
ونرجو المساعدة في الحل
اهلا ومرحبا بك من جديد
حذفجميع التدوينات لديك تحمل تصنيف أخبار هذا يعني انك يجب عليك إزالة تصنيف أخبار من التصنيفات الأخرى حتى تتمكن من ترتيب كل تسمية بمفردها على سبيل المثال حدد مجموعة مواضيع ثم قم بأختيار تصنيف أخبار حتى تتم إزالة التصنيف منهم
حدد قبل كل شيء من قائمة المشاركات انقر على تصنيف "شؤون فلسطينية" ثم حدد الكل ثم أنقر على تصنيف تصنيف أخبار لإزالة تصنيف أخبار من تصنيف "شؤون فلسطينية" وعندها سوف تظهر التسمية الحقيقية في الواجهة الرئيسية
أشكرك جزيلا على الاهتمام والمساعدة
حذفتم حل المشكلة
بالتوفيق اخي الكريم
حذفالسلام عليكم ورحمة الله
ردحذفماشاء الله أخى الكريم قالب رائع
ولكن واجهتنى مشكلة صغيرة عند اظهار تسميات معينة
ممكن تتكرم وتشوفها من هنا
https://engineering-group2050.blogspot.com.eg/
وشكرا
وعليكم السلام ورحمة الله وبركاته
حذفالرجاء مراعاة تطبيق كامل الشرح وبالترتيب كما هو
السلام عليكم و رحمة الله وبركاته
ردحذفشكرا جزيلا على المجهود الذى تقومون به
فعلا قوالب احترافية ورائعة حقا
لدى استفسرا وطلب مساعدة فى شريط الاخبار طريقة جعل الاخبار من اليسار الى اليمين لانها حاليا من اليمين الى اليسار وهذا يصعب على الزوار قرات شريط الاخبار
- ثانيا عند تحويل كود اعلانات ادسنس لوضعه كاخل الموضوع فى اول المشاركة واخر المشاركة لايظهر وانما يظهر الكود و الكتابة اللاتينية تحت الموضوع وهو ظاهر للعيان
وعليكم السلام ورحمة الله وبركاته
ردحذفهذا يعني على اية حال انك لم تقرأ الشرح كاملاً :D
عرض الإعلانات اسفل وأعلى المشاركات
من التخطيط المدونة فقط قم بتحرير أداة إعلان فوق المشاركات وإعلان اسفل المشاركات وأضف كود الإعلان الخاص بك ليظهر بشكل تلقائي أعلى واسفل كل مشاركة.
لقلب الكلمات ابحث عن الرمز التالي
.tk-thumb {
float:left;
margin:4px 10px 0 0;
}
واجعله بالشكل التالي
.tk-thumb {
float:right;
margin:4px 10px 0 0;
}
شكرا لك علي القالب
ردحذفممكن شرح لتحريك الشعار علي اليمين والبانر العلوي الي اليسار
لانهم في القالب موجودين فوق بعض بشكل غير منسق
العفو اخي
ردحذفعليك تضمين اعلان بحجم مناسب 728×90
السلام عليكم
ردحذفيوجد مشكلة في القالب
وهي السلايد شو وشريط اخر لأخبار توقف ومع انهم كانو شغالين وفجئة توقفو
اريد حل للمشكلة وشكرا لكم
وعليكم السلام
حذفاعد تحميل القالب مرة اخرى
السلام عليكم
ردحذفاشكرك على هذا المجهود الرائع
صديقي من فضلك احتاج مساعد في كيفية جعل كل قسم على الرئيسية بلون معين
وعليكم السلام
حذفاهلا بك
يحتاج بعض الخبرة منك فقط وذلك من خلال اكواد CSS الخاصة باللون لكل قسم
السلام عليكم ، اشكرك جدا على الاهتمام و الرد على استفساراتنا
حذفصديقي الفاضل للاسف لست ذو خبرة كبيرة في هذا المجال حاولت كثيرا على مدى يومين و ما وصلت اليه عندما اغير قسم معين يتخير معه حتى الاقسام الاخرى ، كأنما جميعها تحت كود واحد
صديقي اتمنى ان تعطيني الطريقة و اسف على تعبك
هذا ما استطعت فعله فقط -_-
https://libyaplus.blogspot.com
وعليكم السلام اخي الكريم اذا كانت تتغير جميع الالوان بمجرد تغيير لون فهي مجتمعة اذا لا يمكن تغيير كل واحدة على حدى
حذفولا تنسة تغيير التصنيف الخاص بالاقسام تسمية 1 وتسمية 2 وغيرها بالتصنيفات لديك مثل "اخبار محلية" وغيرها
شكرا صديقي و اسف مرة اخرى على تعبك
حذفو جزاك الله الف خير على كل ما تقدمه لنا من معلومات :)
حياك الله اخي الكريم واهلا ومرحبا بك في اي وقت
حذفالسلام عليكم
ردحذفكل الشكر لكم على جهدكم الرائع وكل الشكر لمدونتكم الجميلة
تم تركيب القالب وبسبب هذا القالب حققنا نجاح كبير
لكن لاحظت ان الموقع يحتاج لتكبير العناوين في الواجهة شيء قليل
ممكن المساعدة في طريقة تكبير العناوين
وعليكم السلام نتمنى لكم التوفيق
حذفلتكبير عنوان الموضوع في الرئيسية ابحث عن الرمز التالي
.post h2 a {
color:#000;
letter-spacing:1px;
}
ثم عدل على الرقم 1px
هذا القالب لايد الموبايل الجوال لماذا نرجو الافادة
ردحذفبلى يدعمه اخي ماهي المشاكل لديك؟
حذفالقالب جميل جدا جدا ولكن هناك مشكلة وهي جودة الصور المصغرة للمواضيع رديئة جدا ولا اعرف لماذا ؟! ارجو ان تفيديني وشكرا علي القالب
ردحذفhttps://al-zekriat.blogspot.com/
مبروك القالب
حذفكما تبين لي ان القالب لديك ممتاز وجودة الصور جيدة جدا في حال رفع جودة الصور اكثر سوف يصبح موقعك بطيء جدا
بارك الله فيك اخي, نعم بالفعل الصور اصبحت ممتازة ولكن قبل ذلك كانت رديئة بالفعل واكتشفت ان السبب كان في فيديو اليوتيوب المضمن في الموضوع! ولكن بعدما حذفت htttps: و www من رابط الفيديو الموجود بكود اليوتيوب اصبحت تعمل بشكل ممتاز وشكرا جدا علي القالب ثاني مرة اتمني لك التوفيق.
حذفممتاز جداً، أشكرك على مشاركة تجربتك
حذفاتمني لك النجاح والتوفيق الدائم بإذن اللله
حذفواياك ان شاء الله صديقي
حذفالسلام عليكم
ردحذفاشكركم اخي في الله على مجهودكم
بالفعل قالب رائع و جد متميز
اخي بخصوص السلايد شو النتحرك الذي يخص تسمية 1 ، عنوان تسمية 1 يوجد في اليسار
كيف يمكن حعله يظهر على اليمين
وعليكم السلام
حذفاي شكل تقصد منهم
ياااااااااااااا سلام على احلى مندونة فى النت
ردحذفبالجد بشكرك هذا القالب اكثر من رائع وسهل الاستعمال وخفيف ومتجاوب
بالجد مشكور يا راقى على هذا القالب
من زمان وانا بفتش على قالب يكون احترافى وفى نفس الوقت يكون سهل التعديل على من قبل المبتدئين واخيرا لقيتة تسلم يا غالى على الموضوع الجميل ده
يسعدنا انك وجدت ماتريد ونحب أن نخبرك ان كلامك هو الذي يساعدنا على الإستمرار بالعمل
حذفبالتوفيق لك
السلام عليكم
ردحذفأخي لا أعرف سبب ظهور فراغ في وسط الصفحة كأنه يتم تحميل شيء
وعليكم السلام
حذفاخي الكريم عليك تخصيص القالب كما هو حتى يختفي الفراغ فهو مكان اداة السلايد شو او يمكنك ازالة الكود الخاص بالاداة من خلال التخطيط
أخي و الله حِرت و انا ابحث عن حل مشكلة الفراغ وسط الصفحة رغم تتبُعي لجميع الخطوات اعلاه
حذفارجوك ساعدني
أخي الكريم بعد الإطلاع على مدونتك تبين انك لم تطبيق الشرح بشكل صحيح
حذفمكان تسمية "مجتمع" أضف الكود كما هو أدناه
<span data-label="مجتمع" data-type="ty-tag-slide" data-no="6"></span>
وفي الصناديق التالية الخاصة بالتسميات لم تطبق شيء من الشرح فمثلا الصندوق التالي اضفت الكود كما هو نسخ لصق بدون اضافة عنوان التسمية الخاص بمدونتك
<span data-type="tyright" data-label="تسمية 5"></span>
مثل مجتمع, رياضة, شخصيات إلخ...
أخي آسف على الازعاج مرة أخرى.. والله حرت و أنا ابحث عن الحل
حذفهل بإمكانك الاشراف على حل مشكلتي ? و ماذا يلزمني ان افعل لكي تتوصل بمدونتي?
الرجاء الاتصال بنا لإرسال دعوة للتعديل على قالب مدونتك من خلال النموذج http://www.madad2.com/p/blog-page_17.html
حذفأخي وقعت في خطأ فادح دون قصد و هو اتلاف ترتيب كود HTML بالمضهر مما أدى بعثرة مضهر المدونة
ردحذفساعدني عفاك
اخي اعد تركيب المظهر اذا تعذر عليك اصلاحها
حذفلديا مشكله في هد السلايد المتحرك حيث يضهر لكن لا تضهر فيه المواضيع وكدالك وكدالك المعرض نفس الشي وكدالك خاصية التعليقات disqus كيف اقوم بتغير معلوماتها
ردحذفللتحكم بتعليقات disqus وإضافة معرف تعليقاتك الخاصة بك أضف معرف disqus من التخطيط ثم أنقر على تحرير أداة Disqus Shortname واضف معرف تعليق مدونتك مكان الرمز الموجود مسبقا ثم أنقر لحفظ
حذفلحل مشكلة السلايدر قم بإعادة تحمل القالب وأفتح ملف xml ثم أنسخ مابداخله وأضفه في المظهر بدلاً من القالب السابق
Disqus Shortname واضف معرف تعليق مدونتك مكان الرمز الموجود مسبقا
حذفلكن اين اجد معرف تعليق مدونتي
عليك انشاء تعليقات من موقع https://disqus.com/admin/settings/install/
حذفوالحصول على المعرف الفريد الذي أنشئته من رابط التعليقات
على اية حال هو غير إلزامي إذا لم يكن لديك خبرة في إدارة تعليقات disqus يمكنك إستخدام تعليقات بلوجر فقط
بنسبة لتعليقات تم الضبط اما بالنسبة للمعرض لحد لا تم ضهور المعرض لكن يضهر فيه صورة سريعه كا البرقه وتختفي ولا يضهر شي بعدها اضنه لم يتم تعريبه واتجاهه معكوس لاني بصراحه القالب لم احمله من حملته من موقع اجنبي وعربته ما هو الحل يا اخي
ردحذفاخي ليس لدينا دعم على القوالب الاخرى
حذفلكن اظن المشكلة هي من النطاق .tk هناك بعض الاخوة عندما حملوا القالب واجهتهم نفس المشكلة
موقع رااائع موفق مزيد من الابداع
ردحذفشكرا لك اخي
حذفشكرا لك على القالب
ردحذفالعفو اخي الكريم
حذفأشكرك أخ محمد على جهودك
ردحذفبالفعل يسرت لنا إمكانية إغناء المحتوى العربي على الانترنت وإفادة الآخرين جزاك الله كل خير
هذا القالب رائع وانا استخدمه الآن في موقعي الطبي، لكن هناك مشكلتان، الأولى أن شريط آخر الأخبار يتحرك بالعكس من اليمين إلى اليسار، هل هناك طريقة لعكس الحركة؟
وفي الشكل 3 التسمية مكتوبة على اليسار هل يمكن إعادتها إلى اليمين
واكرر شكري على مجهودك الرائع
اهلا وسهلا اخي محمد وشكرا لتقديرك
ردحذفالمشكلة الاولى هي ليست مشكلة بل بسبب التعريب فهي كانت تخرج من اليسار اساسا وقمنا بجعلها تخرج من اليمين وبإعتقادي انه الصحيح
اما بالنسبة للسلايدر الفيديو ففي حال تعريبه لم يعد يظهر بشكل صحيح حتى اضفت له علامة dir='ltr' ليعمل بشكل جيد فهو لا يعمل على علامة dir='rtl' التي تدعم العربية للاسف
شكرا على الرد أخي العزيز
ردحذفبالنسبة لشريط آخر الأخبار في هذا القالب، في اللغة العربية نحن نقرأ من اليمين إلى اليسار، وعليه يجب أن يتحرك النص من اليسار إلى اليمين حتى يتمكن المتابع من قراءة الجملة بالنسق الصحيح
وهذا ينطبق على أشرطة الأخبار في القنوات التلفزيونية
اعتذر عن كثرة الطلبات
اهلا بك اخي محمد على الرحب والسعى
ردحذفسيتم تعديله ان شاء الله
كل الشكل والتقدير
ردحذفلو سمحت ي استاذ
ردحذفالقالب بتاع الجوال مش مظبوط مثل القالب الاجنبي ليه !
أهلاً بك مثل ماذا عزيزي يرجى التوضيح
ردحذفالسلام عليكم ورحمة الله وبركاته
ردحذفبارك الله فيك يا أخى وجعله فى ميزان حسناتك
لى سؤال من فضلك شريط الاخبار طريقة جعل الاخبار من اليسار الى اليمين
لكن عندما قومت بتغيير الكود الذي طرحته لي بعض الأخوان سألوك قبلي في تعليقات لا يتغير اي شيئ
اضن اخي الكريم الكود يحمل اسم اخر
اتمني مساعدتي اخي الفاضل
.tk-thumb {
float:left;
margin:4px 10px 0 0;
}
واجعله بالشكل التالي
.tk-thumb {
float:right;
margin:4px 10px 0 0;
}
وعليكم السلام ورحمة الله وبركاته
حذفأهلا بك الكود لغرض آخر ولقلب الشريط من اليمين لليسار ارفقط لك ملف فيه كود عليك إستبداله بالآخر
https://upload-files.cc/index.php?download=NTM5Mw